Vue3 설치 시 vscode Vetur Extension 오류 일시적인 해결법
[1] 개요
역시 작심 3일인가 봅니다. 오랜만의 포스팅입니다.
그럼에도 불구하고 오늘은 간단한 포스팅을 하고자 합니다.
주제넘게, 회사에서 쓰이는 Angular 도 제대로 알지도 못하는 주제에 Vue를 조금 공부해보고자 설치하였습니다.
사실 여기에서 제 얘기를 길게 말해봤자 해결법을 보러 오신 분들은 관심 없을테니 본론으로 들어갑니다.
[2] 현상
미리 말해두겠지만, 경고창을 닫는 방법이지, 완전한 해결법은 아니라고 생각합니다.
어디에서는 Vuter 공식 FAQ를 보라고 하지만 저는 해결이 안되었습니다
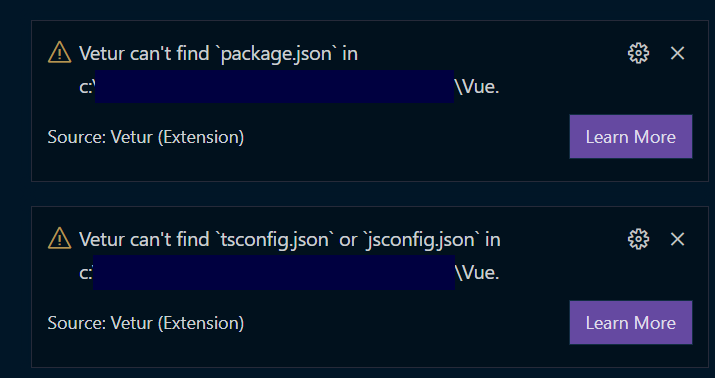
일단 오류는 다음과 같습니다.


Vetur can’t find ‘package.json’ in /xxxx/xxxxxx.
Vetur can’t find tsconfig.json, jsconfig.json in /xxxx/xxxxxx.
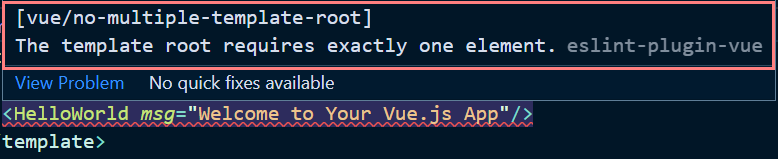
The template root requires exactly one element.eslint-plugin-vue
경고2개, 문법 오류1개입니다.
자료를 찾아보고, 인터넷에 쓰여져있는 여러가지의 해결 방법을 해봤으나, 결국엔 그냥 껐습니다.
[3] 해결
vscode에서 F1 누르고
Preferences: Open Settings (JSON)
를 입력합니다. 그 후 나오는 json 파일에서 아래의 두 줄을 입력합니다.
1 | { |
위 코드들을 번역만 해도 알겠지만, 간단하게 설명하자면
위는 문법 유효성 검사 자체를 해제하는 코드이고,
아래는 Vetur can’t find … 에 대한 경고를 해제하는 코드입니다. (사실 Vetur만 삭제하면 끝날 일인데)
그런데
이 글을 작성하면서 조금 더 찾아보니 위의 줄에 대한 해결 방법이 있긴 했습니다.
“vetur.ignoreProjectWarning”: true
처음 App.vue에는
1 | <template> |
이런 식으로 작성되어 있을 텐데, 이것을
1 | <template> |
이런 식으로 하나의 template 태그 아래, 하나의 div 태그로 또 감싸고, 그 안에 모든 html을 작성하면 됩니다.
[4] 결론
벌써부터 공부하기 두려운 프레임워크입니다
아니
시작하기도 전부터 터지는 오류, 경고에
Vue에서 많이 쓰인다는 UI 프레임워크인 Vuetify도 Vue3는 지원 안한다고 해서, 결국 구글링의 연속입니다.
최신화된 강의도 별로 없고, 이거 배울려면 돈을 쓰던가 아니면 삽질을 하던가 해야겠습니다.
[5] 참고 사이트
Vue3 설치 시 vscode Vetur Extension 오류 일시적인 해결법
https://mgs-95.github.io/2021/10/18/2021-10-18-001-vue3-start-error/