[20211204 기준] Vue3 + Tailwind CSS 프로젝트 생성법
[1] 개요
이번에도 오랜만의 포스팅입니다.
회사 일로 바빠서 쓸 시간이 없었지만,
왜 공백이 길었는지 궁금하신 분들은 어차피 없을테니 바로 글 작성하도록 하겠습니다.
[2] Vue3 설치
(참고) Vue.js 와 Vue
같은 의미입니다. 즉, Vue.js = Vue2 or Vue3입니다.
왜 당연한 것 같은 이야기를 하냐면, Angular는 AngularJS 와 다릅니다.
사전 설치 준비물
- Nodejs (2021-12-04 기준 16.13.1 *LTS 버전 설치)
- LTS : 장기 지원 버전의 약자로, 안정된 버전 중 가장 최신 버전을 의미
- Nodejs는 무조건 LTS 버전으로 받아야 합니다. (여기 참조)
- vscode (Vue 개발용 IDE, 아래는 추천 확장 프로그램)
- Vetur : Vue.js 코드 문법 강조, 디버깅, Linting 지원
- Vue 3 Snippets : Vue 컴포넌트 작성 시 자동완성 지원
- Vue Peek : 컴포넌트 추적 가능
- ESLint : 코드 문법 검사기(Vue, React, Angular 모두 사용)
- Nodejs (2021-12-04 기준 16.13.1 *LTS 버전 설치)
Vue3 설치 및 프로젝트 생성
2-1. Vue CLI 설치
Vue CLI 는 말 그대로 Vue를 CLI(터미널 창)에서 개발하기 위한 도구입니다.
터미널 창에서 아래의 명령어를 입력합니다.
Terminal 1
npm install -g @vue/cli
(만일, Vue2를 설치하려면 이 게시글을 참고해주세요)
2-2. Vue3 프로젝트 생성
터미널 창에서 아래의 명령어를 입력합니다.
Terminal 1
vue create 프로젝트명
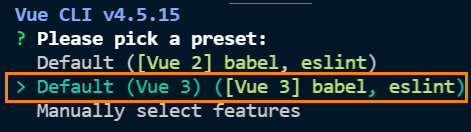
그러면 아래와 같은 선택지가 나오는데, Vue3를 선택하면 됩니다.

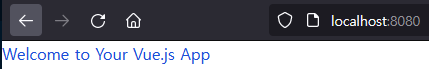
프로젝트 설치가 완료된 후, 프로젝트가 잘 실행되는지 테스트합니다.
Terminal 1
~\프로젝트명> npm run serve
잘 실행이 된다면 다음으로 CSS 프레임워크인 Tailwind CSS를 설치합니다
(선택) Tailwind CSS 설치
3-1. Tailwind CSS 설치
터미널 창에서 아래의 명령어를 입력합니다.
Terminal 1
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
위의 Tailwind CSS를 설치하면 2021-12-04 기준,
Tailwind CSS 적용 후 npm run serve 시 아래와 같은 오류가 발생합니다.Error: PostCSS plugin tailwindcss requires PostCSS 8.
쉽게 말해서, Tailwind CSS에서는 PostCSS라는 플러그인의 8버전을 아직 지원안한다는 의미입니다.
따라서 PostCSS8 버전을 삭제하고 PostCSS7 버전을 설치합니다
Terminal 1
2npm uninstall tailwindcss postcss autoprefixer
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9되도록 최신 버전을 쓰는 게 좋다고 생각하기에 일단 8버전 설치를 먼저 시도합니다.
3-2. postcss.config.js 와 tailwind.config.js 파일 생성
터미널 창에서 아래의 명령어를 입력합니다.
Terminal 1
npx tailwindcss init -p
그 후 배포 시 프로젝트 경량화를 위해 필요한 css만 추출하도록
tailwind.config.js내 purge 옵션에 대상 파일을 추가합니다.tailwind.config.js 1
2
3
4
5
6
7
8
9
10
11module.exports = {
purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'], // 이 부분만 변경
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
3-3. app.css 생성 후 Tailwind CSS 적용
기존의 CSS 대신 Tailwind CSS를 적용 할 수 있게 src 폴더 내 styles라는 폴더 생성 후,
그 안에 app.css라는 파일을 만들어 Tailwind CSS를 적용시킵니다.src/styles/app.css 1
2
3
4// 아래 코드 모두 추가
@tailwind base;
@tailwind components;
@tailwind utilities;그 후, main.js에 app.css를 적용시킵니다.
main.js 1
2
3
4
5import { createApp } from 'vue'
import App from './App.vue'
import './styles/app.css'; // 이 코드 추가
createApp(App).mount('#app')
3-4. Tailwind CSS 적용 확인
App.vue, HelloWorld.vue 둘 다 기본 작성된 CSS는 지우고,
둘 중 하나에 Tailwind CSS가 적용이 잘 됐는지 테스트합니다.HelloWorld.vue 1
2
3
4
5
6
7
8
9
10
11<template>
<div class="hello">
<!-- 해당 요소 내 텍스트를 파란색으로 바꿈 -->
<h1 class="text-blue-700">{{ msg }}</h1>
...
</div>
</template>
<script>
...
</script>확인 하면 제대로 적용 된 걸 볼 수 있습니다.

[3] 참고 사이트
[20211204 기준] Vue3 + Tailwind CSS 프로젝트 생성법
https://mgs-95.github.io/2021/12/04/2021-12-04-001-how-to-setup-vue3-with-tailwindcss/